Hello
My name is Jonathan Wylie and this site was created to house work samples and instructional design projects that I have worked on over the years. Links are below. Please feel free to look around, and don't hesitate to get in touch if there is anything I can help you with.
Knowledge Base
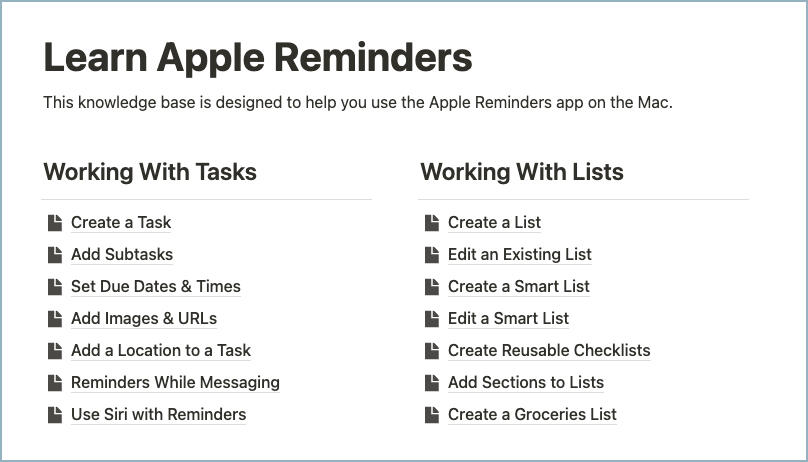
I'm a big fan of Apple Reminders and also of creating knowledge base articles.
I enjoy the challenge of sorting and organizing information, so I created this example in Notion as an international design exercise to sort and organize content.View my Apple Reminders Knowledge Base by clicking the image below.
E-Learning
This e-Learning example was created in Adobe Captivate and uses the example of safe lifting techniques to display a variety of interactive experiences for the learner. At the end of the learning there is a quiz and an opportunity to download a certificate.Click the thumbnail below to view this e-learning example.
This Screencasting Micro-Credential was designed to be a one-hour e-learning experience. Many of the interactive elements were designed to work in PearDeck. The version below is a copy of the original so some interactivity is disabled.Click the thumbnail below to view this e-learning example.
Video Tutorials
The videos below are part of a series that was designed to show teachers how to use PowerTeacher, an online web portal for K-12 teachers from PowerSchool.These video tutorials were created with Camtasia.
LMS Course
The course below is a copy of an asynchronous graphic design class I have taught several times. It was taught in Canvas and was available as a recertification class for K12 teachers.Click the image below to view this course as a guest.
Screencasting for Educators is a copy of an asynchronous class I designed to teach K12 educators how to create and use video as part of instruction. It was taught in Canvas.Click the image below to view this course as a guest.
Documents
Technical documents are an important way to communicate information to the user. However, the complexity of these instructions can be overwhelming. The examples below show how to break up detailed procedures into easy to follow steps.
GWAEA Document Vault: Overview
This document shows how to set up and use the GWAEA Document Vault in PowerSchool.
Enable Two-Factor Authentication
This document shows how to enable two-factor authentication for staff users of Infinite Campus.
Podcasts
The podcast example below is from a show called Divergent by Design. It was produced, edited, and co-hosted by me. The theme of this podcast was Universal Design for Learning.This podcast was recorded as a limited series. Although it is available to anyone online, it was originally created for use in a Universal Design for Learning course for K12 teachers.You can listen to all the episodes here or in a podcast app of your choice.
The next podcast example is from a show called The Edtech Take Out. It was also produced, edited, and co-hosted by me. The aim of this podcast was to provide K-12 teachers with ideas on how to use technology in the classroom.I recorded 107 episodes of this podcast before my role with this employer changed, and the podcast continued for another 15 episodes without my involvement.You can listen to all the episodes here or in a podcast app of your choice.
Graphic Design
Graphics are a great way to grab learner's attention or to publicize events. Below are some examples of graphic design projects I have worked on recently. The first two are conference flyers. The images below those are podcast logos. More designs are available on request.
Click the images below to view full-size renders.
Contact
If you have questions about anything on this site or you would like to talk more about instructional design, please reach out to me on LinkedIn or via email.